Yes, it is possible to create a Progressive Web App (PWA) for WordPress websites. A PWA is a web application that uses modern web technologies to deliver a native-like experience to users, including features like offline caching, push notifications, and the ability to be installed on a user’s device as a standalone app.
To create a PWA for your WordPress website, you can use a variety of tools and plugins that are available. Here are a few options:
- PWA for WP & AMP: This plugin allows you to create a PWA for your WordPress website and AMP pages, with features like offline caching, push notifications, and more.
- Super PWA: This plugin allows you to turn your WordPress website into a PWA, with features like an app icon, splash screen, and offline support.
- WP-App Kit: This plugin allows you to create a PWA or native app for your WordPress website, with customizable themes and features like push notifications, offline caching, and more.
These are just a few of the many tools and plugins available for creating a PWA for your WordPress website. By using a PWA, you can provide your users with a fast and seamless experience, while also improving your website’s performance and functionality.
What is progressive Web App(PWA) ?
A Progressive Web App (PWA) is a type of web application that uses modern web technologies to provide users with a native app-like experience on the web. PWAs are designed to be fast, reliable, and engaging, and they have several features that are commonly associated with native apps, such as offline caching, push notifications, and the ability to be installed on a user’s home screen.
One of the main benefits of PWAs is that they work on any device with a modern web browser, regardless of the operating system. This means that developers can create a single PWA that works on both Android and IOS devices, as well as desktop computers and other devices.
PWAs are built using web technologies like HTML, CSS, and JavaScript, and they are designed to be responsive and adapt to different screen sizes and device types. They also use a service worker, which is a JavaScript file that runs in the background and allows PWAs to cache content and provide offline support.
Overall, PWAs offer a compelling alternative to native apps, as they are faster and easier to develop, while still providing many of the same features and benefits to users.
Is there any difference for PWA App and Native App ?
Yes, there are several differences between Progressive Web Apps (PWAs) and Native Apps.
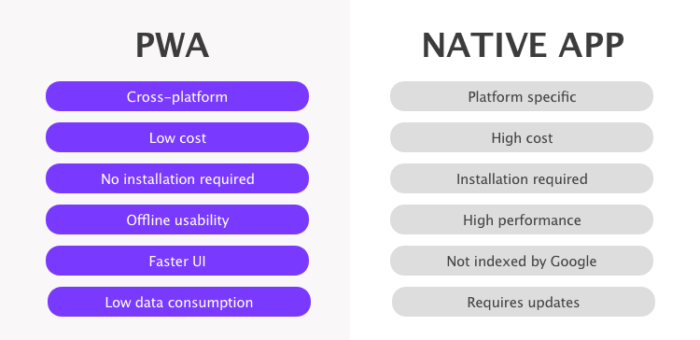
- Platform compatibility: Native apps are built specifically for a particular platform, such as iOS or Android, while PWAs are web apps that can be accessed on any device with a modern web browser.
- App Distribution: Native apps are typically distributed through app stores like the Apple App Store or Google Play, while PWAs can be accessed directly through a web browser or installed on a user’s home screen like a Native App.
- Installation and Updates: Native apps must be downloaded and installed on a user’s device, while PWAs can be accessed immediately through a web browser. Additionally, PWAs can be updated automatically, without requiring the user to download and install an update.
- Performance: Native Apps typically have better performance and can access device-specific features like the camera and GPS, while PWAs are limited to the capabilities of the web browser and may not be able to access certain hardware features.
- Development time and cost: Developing a native app requires separate development for each platform, which can be time-consuming and expensive, while PWAs can be developed more quickly and cost-effectively using web technologies.
In summary, while both PWAs and native apps provide app-like experiences to users, they differ in terms of platform compatibility, app distribution, installation and updates, performance, and development time and cost.
Can we upload PWA App on Google play store and App store for download ?
Yes, it is possible to upload a Progressive Web App (PWA) to both the Google Play Store and Apple App Store. However, there are some limitations and considerations to keep in mind:
- Google Play Store: As of now, Google Play Store only allows PWAs to be uploaded if they are wrapped in a native Android app using a tool called Trusted Web Activities. This means that the PWA must be embedded within a native app, which serves as a wrapper for the PWA. Additionally, not all Android devices support Trusted Web Activities, so the app may not be available on all devices.
- Apple App Store: Apple allows PWAs to be submitted to the App Store as long as they meet certain criteria, including being built with web technologies and providing a native-like experience to users. However, PWAs submitted to the App Store are not actually installed on the user’s device like a native app; instead, they are accessible through a web view within a Native App wrapper.
In summary, while it is possible to upload PWAs to both the Google Play Store and Apple App Store, there are limitations and considerations to keep in mind, including the need for a Native App wrapper on Android and the fact that PWAs submitted to the App Store are not installed on the user’s device.